Your cart is currently empty!
Working with Woocommerce 9.9+ and WordPress 6.8+
Hide Checkout Fields
Allows hiding specific fields from the WooCommerce checkout form (includes support for blocks): ✅ Address ✅ Zip code ✅City ✅ State/Province Languages: English/Spanish
Description
Hide Checkout Fields – WC Blocks Compatible
Description
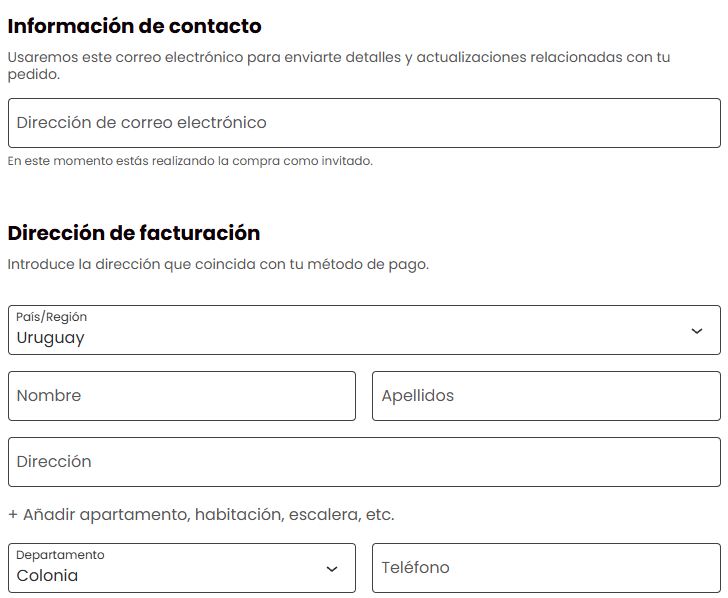
WordPress/WooCommerce plugin that allows you to hide specific checkout form fields. Works with both the traditional WooCommerce checkout and the new checkout blocks (WC Blocks).
Features
✅ Full compatibility : Works with classic checkout and WC Blocks
✅ Intuitive interface : Easy-to-use admin panel
✅ Multilingual : Includes Spanish and English translations
✅ Optimized CSS : Hiding via CSS with !important
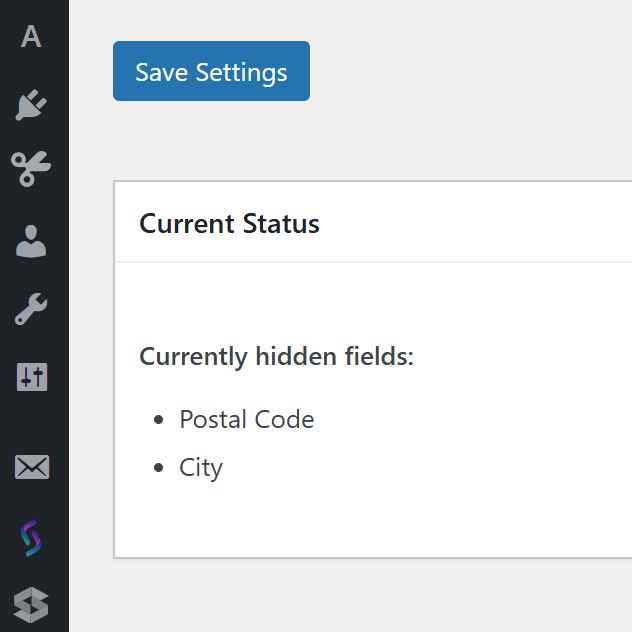
✅ Dashboard widget : Informative widget on the main dashboard
✅ Security : Permissions and nonces verification
Adjustable Fields
The plugin allows you to hide the following checkout fields:
Address (address_1)
Zip Code (postcode)
City (city)
State/Province (state)
Installation
Upload the ocultar-campos-checkout-wcblocks folder to the /wp-content/plugins/ directory
Activate the plugin from the WordPress dashboard
Go to WooCommerce > Checkout Fields to configure
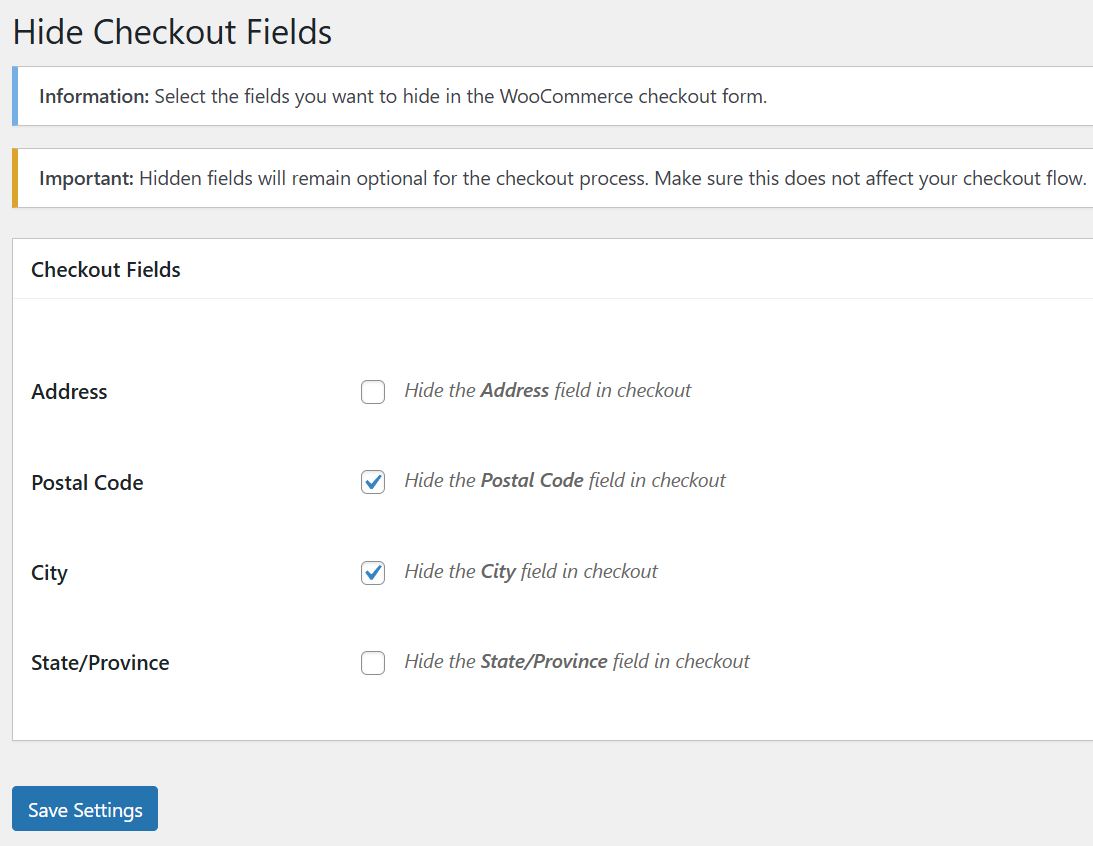
Configuration
Access settings : WooCommerce > Checkout Fields
Select fields : Check the fields you want to hide
Save changes : Changes are applied immediately
Compatibility
WordPress : 5.0 or higher
WooCommerce : 3.0 or higher
WC Blocks : Compatible with all versions
PHP : 7.4 or higher
File Structure
ocultar-campos-checkout-wcblocks/
├── ocultar-campos-checkout-wcblocks.php # Main file
├── includes/
│ ├── admin-menu.php # Admin panel
│ └── hooks.php # Hooks and filters
├── languages/
│ ├── ocultar-campos-checkout-wcblocks.pot # Translation template
│ ├── ocultar-campos-checkout-wcblocks-es_ES.po # Spanish
│ ├── ocultar-campos-checkout-wcblocks-es_ES.mo # Spanish (compiled)
│ ├── ocultar-campos-checkout-wcblocks-en_US.po # English
│ └── ocultar-campos-checkout-wcblocks-en_US.mo # English (compiled)
└── README.md
# Documentation
Technical Features
Hiding Methods
Country Locale Filter : Modifies WooCommerce regional behavior
Checkout Fields Filter : Directly manipulates checkout fields
CSS Injection : Applies CSS styles to visually hide fields
Used CSS Selectors
Classic checkout: .woocommerce-billing-fields, .woocommerce-shipping-fields
WC Blocks: .wp-block-woocommerce-checkout-billing-address-block, .wp-block-woocommerce-checkout-shipping-address-block
Development
Enable Debug Mode
For developers, you can enable debug mode by uncommenting the ocultar_campos_debug() function in includes/hooks.php. This will display information in the browser console.
Adding New Fields
To add support for new fields, modify:
$campos_disponibles array in admin-menu.php
$campos_mapping array in hooks.php
The switch statement inside the CSS function
Translations
The plugin includes full translation support:
Spanish (es_ES) : Included
English (en_US) : Included
Other languages : Use the .pot file as a base
To add a new language, copy the .pot file and translate the strings accordingly.
Support
Version : 1.2
Author : Alvaro Artagaveytia Alonso
URI : https://modelohost.net
License : GPL2
Changelog
v1.2 (Current)
✅ Fixed language file names
✅ Complete Spanish and English translations
✅ POT file for new translations
✅ Full documentation
✅ Enhanced security checks
v1.1
Added compatibility with WC Blocks
Improved admin panel
v1.0
Initial release
Support for classic checkout
—
Español:
Ocultar Campos Checkout – WC Blocks Personalizable
## Descripción
Plugin para WordPress/WooCommerce que permite ocultar campos específicos del formulario de checkout. Compatible tanto con el checkout tradicional de WooCommerce como con los nuevos bloques de checkout (WC Blocks).
### Características
– ✅ **Compatibilidad total**: Funciona con checkout clásico y WC Blocks
– ✅ **Interfaz intuitiva**: Panel de administración fácil de usar
– ✅ **Multidioma**: Incluye traducciones en español e inglés
– ✅ **CSS optimizado**: Ocultación mediante CSS con `!important`
– ✅ **Dashboard widget**: Widget informativo en el panel principal
– ✅ **Seguridad**: Verificación de permisos y nonces
### Campos controlables
El plugin permite ocultar los siguientes campos del checkout:
1. **Dirección** (address_1)
2. **Código Postal** (postcode)
3. **Ciudad** (city)
4. **Estado/Provincia** (state)
## Instalación
1. Sube la carpeta `ocultar-campos-checkout-wcblocks` al directorio `/wp-content/plugins/`
2. Activa el plugin desde el panel de WordPress
3. Ve a **WooCommerce > Campos Checkout** para configurar
## Configuración
1. **Accede a la configuración**: WooCommerce > Campos Checkout
2. **Selecciona campos**: Marca los campos que deseas ocultar
3. **Guarda cambios**: Los cambios se aplican inmediatamente
## Compatibilidad
– **WordPress**: 5.0 o superior
– **WooCommerce**: 3.0 o superior
– **WC Blocks**: Compatible con todas las versiones
– **PHP**: 7.4 o superior
## Estructura de archivos
“`
ocultar-campos-checkout-wcblocks/
├── ocultar-campos-checkout-wcblocks.php # Archivo principal
├── includes/
│ ├── admin-menu.php # Panel de administración
│ └── hooks.php # Hooks y filtros
├── languages/
│ ├── ocultar-campos-checkout-wcblocks.pot # Template de traducciones
│ ├── ocultar-campos-checkout-wcblocks-es_ES.po # Español
│ ├── ocultar-campos-checkout-wcblocks-es_ES.mo # Español (compilado)
│ ├── ocultar-campos-checkout-wcblocks-en_US.po # Inglés
│ └── ocultar-campos-checkout-wcblocks-en_US.mo # Inglés (compilado)
└── README.md # Documentación
“`
## Funcionalidades técnicas
### Métodos de ocultación
1. **Country Locale Filter**: Modifica el comportamiento regional de WooCommerce
2. **Checkout Fields Filter**: Manipula directamente los campos del checkout
3. **CSS Injection**: Aplica estilos CSS para ocultar visualmente los campos
### Selectores CSS utilizados
– Checkout clásico: `.woocommerce-billing-fields`, `.woocommerce-shipping-fields`
– WC Blocks: `.wp-block-woocommerce-checkout-billing-address-block`, `.wp-block-woocommerce-checkout-shipping-address-block`
## Desarrollo
### Activar modo debug
Para desarrolladores, puedes activar el modo debug descomentando la función `ocultar_campos_debug()` en `includes/hooks.php`. Esto mostrará información en la consola del navegador.
### Agregar nuevos campos
Para agregar soporte a nuevos campos, modifica:
1. Array `$campos_disponibles` en `admin-menu.php`
2. Array `$campos_mapping` en `hooks.php`
3. Switch statement en la función CSS
## Traducciones
El plugin incluye soporte completo para traducciones:
– **Español (es_ES)**: Incluido
– **Inglés (en_US)**: Incluido
– **Otros idiomas**: Usa el archivo `.pot` como base
Para añadir nuevos idiomas, copia el archivo `.pot` y traduce las cadenas correspondientes.
## Soporte
– **Versión**: 1.2
– **Autor**: Alvaro Artagaveytia Alonso
– **URI**: https://modelohost.net
– **Licencia**: GPL2
## Changelog
### v1.2 (Actual)
– ✅ Corrección de nombres de archivos de idioma
– ✅ Traducciones completas en español e inglés
– ✅ Archivo POT para nuevas traducciones
– ✅ Documentación completa
– ✅ Verificación de seguridad mejorada
### v1.1
– Compatibilidad con WC Blocks
– Panel de administración mejorado
### v1.0
– Versión inicial
– Soporte para checkout clásico




Reviews
There are no reviews yet.